cmd에서
react-native init 프로젝트명 --version react-native@버전숫자
ex) react-native init projectname --version react-native@0.57.8
이렇게 치면
'projectname'이란 react-native 0.57.8버전 프로젝트가 생성된다.
cmd에서
react-native init 프로젝트명 --version react-native@버전숫자
ex) react-native init projectname --version react-native@0.57.8
이렇게 치면
'projectname'이란 react-native 0.57.8버전 프로젝트가 생성된다.
수정: react-native -> react-native-cli
<요약>
cmd에서
npm install 패키지명@버전숫자
ex)npm install react-native-cli@1.3.0
node는 당연히 설치되어 있어야함.
예를들어, react-native-cli를 설치한다고 치자.
cmd에서
npm install react-native-cli
엔터치면, 최신 버전으로 설치가 된다.
말그대로 그냥 설치임.
근데 특정버전(1.3.0)을 설치하고 싶다. 하면
npm install react-native-cli@1.3.0
엔터치면, 1.3.0 버전이 설치된다는 것. (사실 안해봄. 근데 될거임. ㅇㅇ 될거같음.)
react-native-cli의 설치가능한 버전을 보고싶다면
npm view react-native-cli versions
엔터치면, 사용가능한 패키지 버전이 다 뜬다.
구체적인 설명없이 스샷내에 있는 빨간box 확인하면서 순서대로 진행하면 됨.
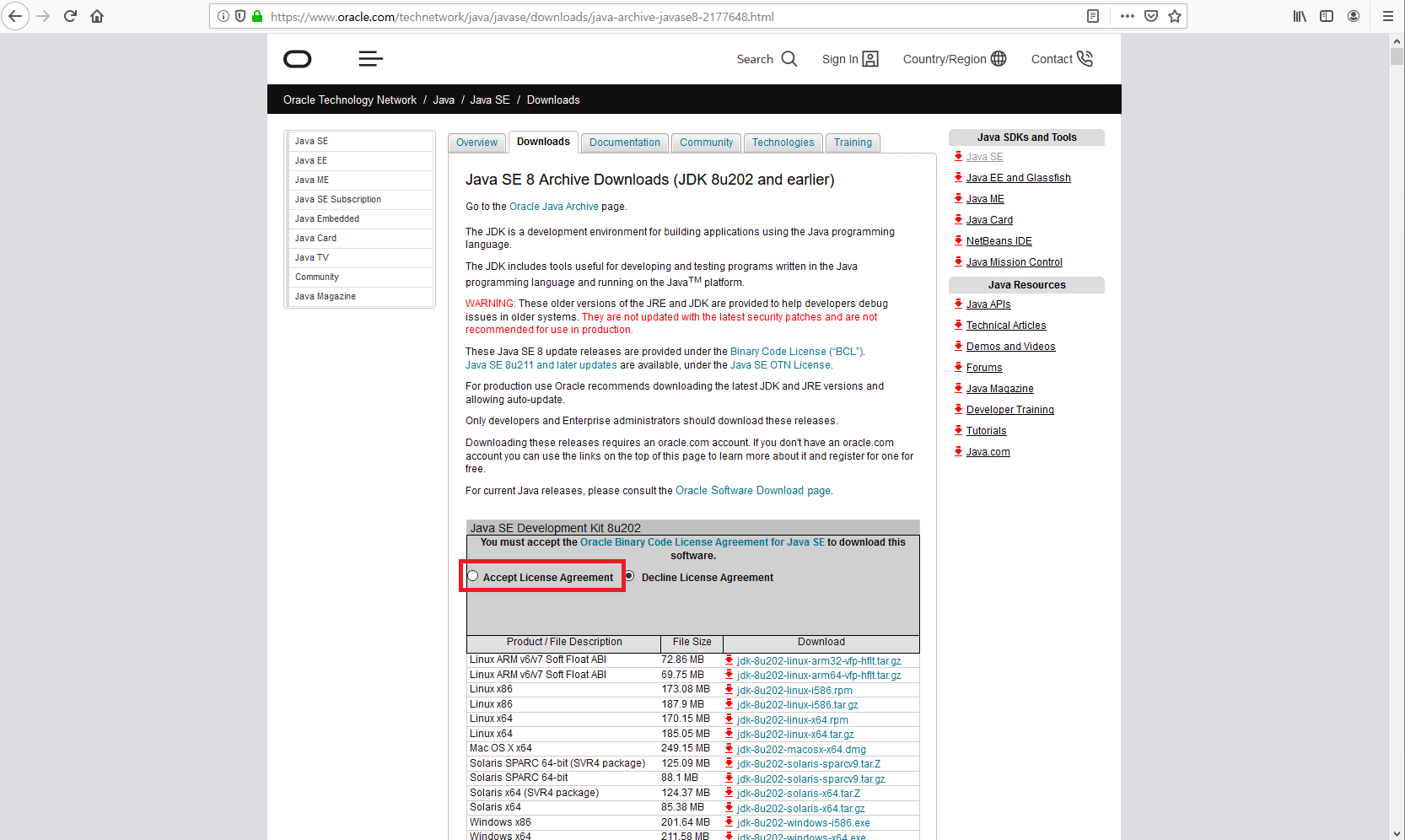
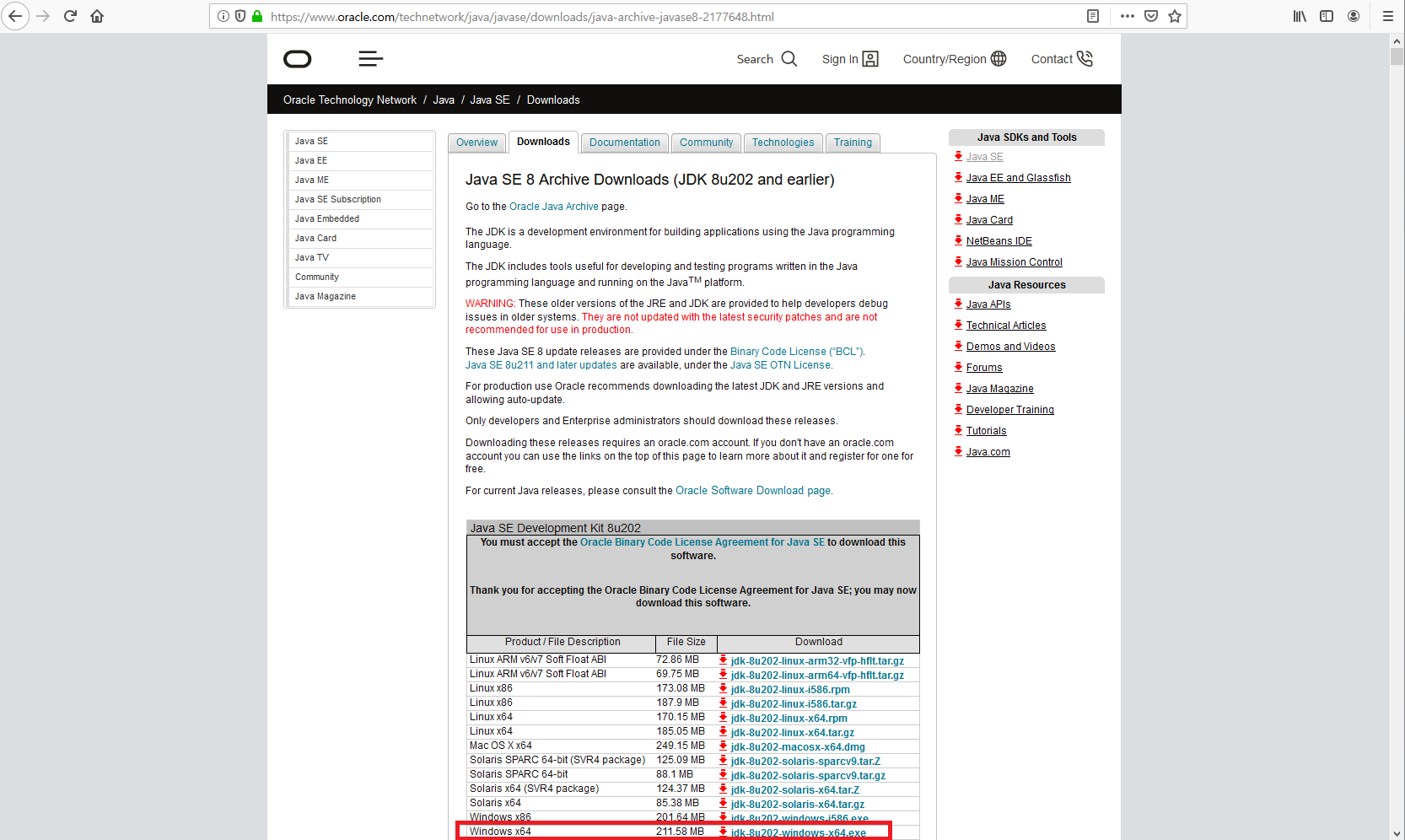
1. 다운로드
링크들어가서 자바8u202 다운로드
주소 : https://www.oracle.com/technetwork/java/javase/downloads/java-archive-javase8-2177648.html
잠깐 팁..
크롬으로 오라클사이트 들어가면 아래처럼 쿠키제공 어쩌구하는게 뜬다.

이거 별로 유쾌하지않음..그렇다고 오라클이 위험한 짓도 안하겠지만..
난 싫다.
그래서 파이어폭스로 다운받았다.(역시 킹모질라..)
뜨지않더라고 저런거.


로그인은 무적권!해야함.

2. 설치
다운로드 완료하고
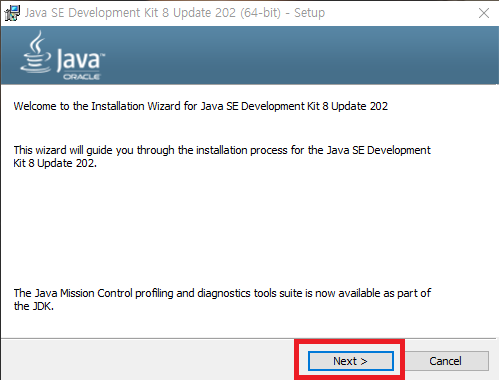
설치를 시작한다.


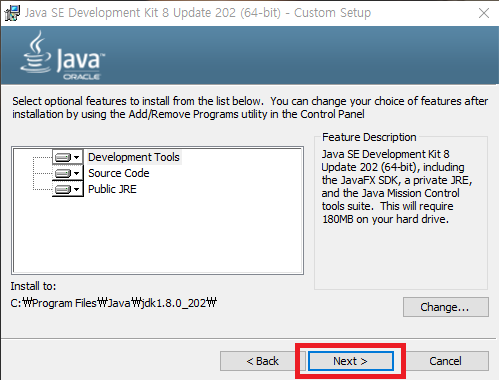
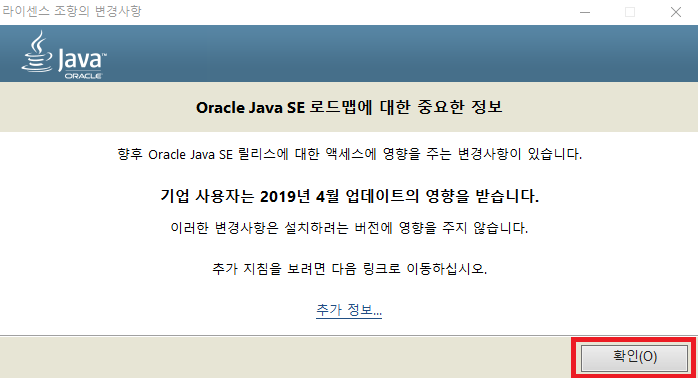
새로 뜬 설치창




설치가 끝났다.
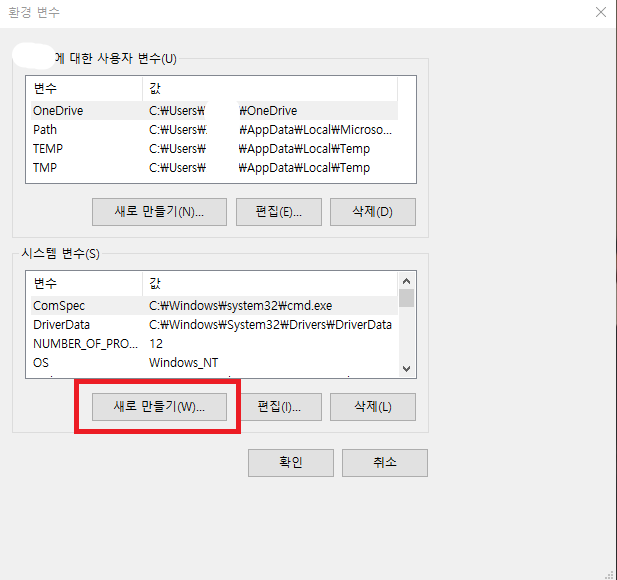
3. 자바 환경변수 잡기
Win키 + Pause 누르거나
내컴퓨터 우클릭 - 속성
아래화면이 뜬다.



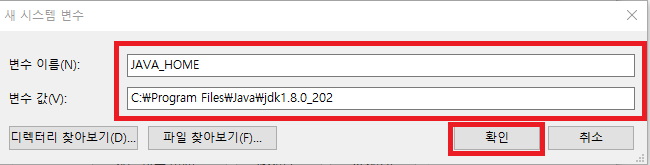
자바설치할 때 [next],[확인] 만 눌렀다면 아래를 복사해서 입력한다.
대소문자 정확하게 할 것.
변수이름: JAVA_HOME
변수 값: C:\Program Files\Java\jdk1.8.0_202

확인하고

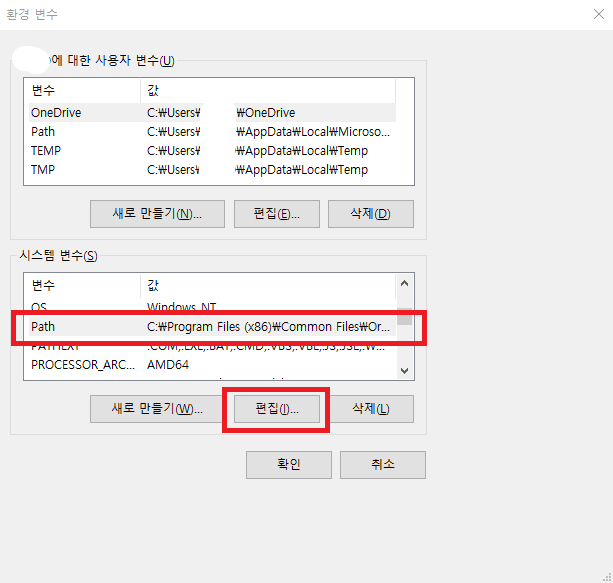
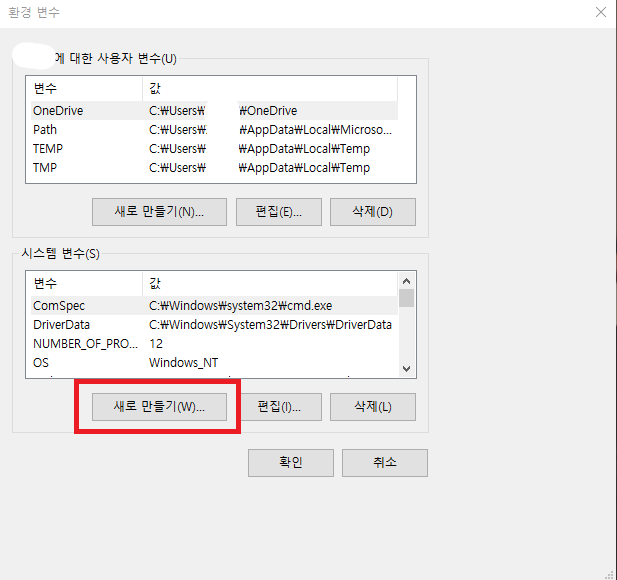
Path를 편집한다.

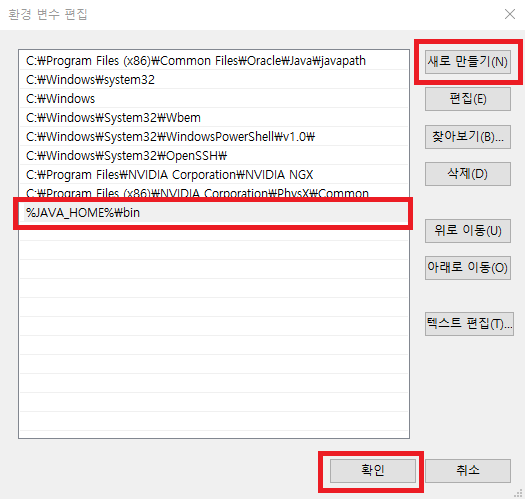
새 팝업이 뜨고,
거기서 [새로 만들기] 를 누른다.
아래를 복사해서 넣는다.
%JAVA_HOME%\bin

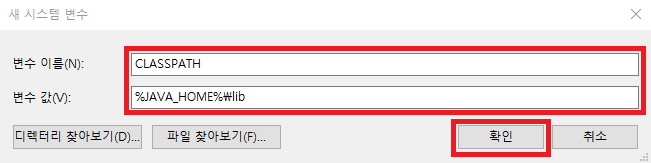
그리고 새로만들기 한번 더

복붙 ㄱㄱ
변수 이름: CLASSPATH
변수 값: %JAVA_HOME%\lib

이로써 환경 변수 다 잡았다.
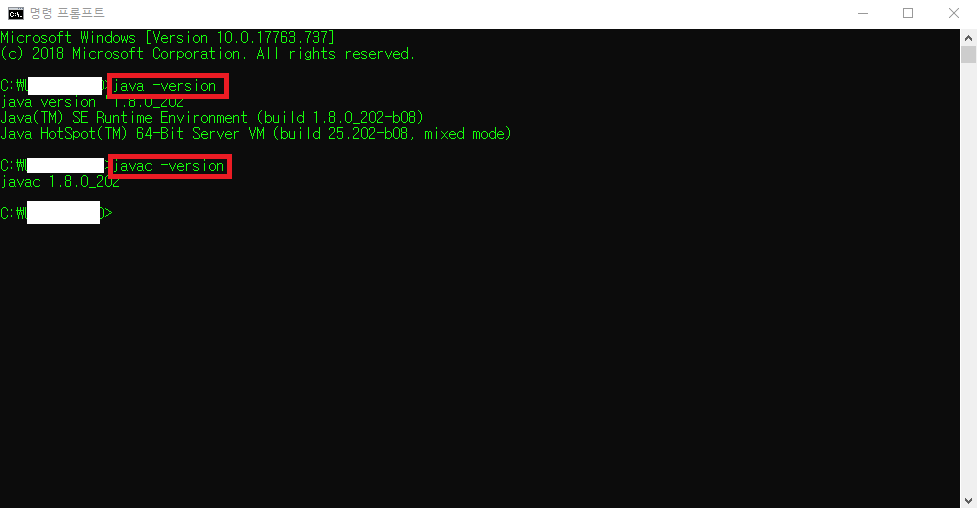
제대로 됐는지 확인을 하자.
커멘드창(명령 프롬프트 혹은 cmd)을 열고
java -version
javac -version
아래처럼 뜨면 환경변수 제대로 잡은것.